In week 5 we talked about Rich User experiences which is the one of web2.0 patterns that has been included into web 2.0 era.
Is that content still the king?
Many years ago it was ok just to throw up static information on a site and have a good site and it seemed content is still king. Nowadays, what has changed is that content alone isn’t enough. We demand much more from a good website. Consequently, there are many technologies have been put into the modern websites, such as Microsoft, Google, Facebook, and so on.
What technology can fill up Rich Internet Applications (RIAs)?
Around 10 years ago, there were plenty of choices for website developers, such as Flash, VRML, OpenGL, Java Servlet, JavaScript, PHP, ASP, JSP etc. Meanwhile, Flash with Action Script has done a great job to grab users’ attention and became very popular. However, there were a few problems which were time-consuming and high consumption of resources; due to Flash files are pretty big and low speed of the Internet.
How does this affect the choice of flash or not? We need dynamics, ways for both editors and users to add content to the site, and Flash files are hard to update! Just the fact that I need a special program to edit them speaks for itself.
This day, many web technologies have a massive upgrade AJAX, HTML5 and CSS3, for example. All these technologies have a capability to perform like Flash. For instant, they can create dock/drop-down list menus or colour scheme function in HTML5 also works extremely well.
Example
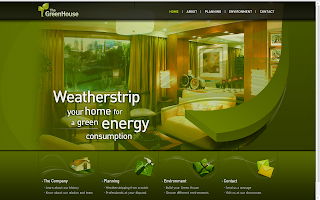
I tried to find good looking websites to compare between Flash and HTML5. Please click the link below the pictures and see differences.
How does this affect the choice of flash or not? We need dynamics, ways for both editors and users to add content to the site, and Flash files are hard to update! Just the fact that I need a special program to edit them speaks for itself.
This day, many web technologies have a massive upgrade AJAX, HTML5 and CSS3, for example. All these technologies have a capability to perform like Flash. For instant, they can create dock/drop-down list menus or colour scheme function in HTML5 also works extremely well.
Example
I tried to find good looking websites to compare between Flash and HTML5. Please click the link below the pictures and see differences.
Another example is Flickr. They started out using Flash to display all of the images, including the image notes and the other toolbar options along with each image. While this might have been a good choice as the site started out, it was soon replaced by a more efficient HTML version of the toolbar and notes system that works just as well as the Flash version. They did end up keeping one small bit of Flash so users can rotate images and see a preview before they save it.
To sump up, the next time you start planning to develop a website then you have to start thinking and design your website components very wisely, then choose the right tools(Flash or HTML/Javascript) for each individual component instead.
Refferences:
Flickr
Zign
GreenHouse
ReadWriteWeb


I love this topic and i'm here to dispel the myth that Flash is CPU hogging all the time compared to HTML 5. The key factor would be hardware acceleration where the Mac OS/Safari platform does not allow access to its hardware(GPU) for Flash to reduce the amount of CPU load. How would you expect Flash to run smoothly when the plug-in does not have access to the GPU? Apple created this impression that Flash slows down the system but in my opinion, they could have done it if Steve Jobs wanted to. What could be the underlying reasons for them rejecting Flash? Only the man knows himself.
ReplyDeleteJust to add on, i'm referring to Apple's mobile devices such as iPhone and iPad where Flash is "forbidden".
ReplyDeletePersonally, I think flash is very bloated, and it hasn't changed much in many years. My android phone has flash enabled, and when I use it I notice the battery goes down a lot quicker when using wifi. I am glad flash isn't used in the popular apple devices so we can move to more modern example of rich web user interfaces such as HTML5
ReplyDeleteHTML5 eh? hmm i actually didnt know it could do that, like just lookimg tat the pics is hard to say which one is which.. but i dont think well see the end of flash anytime soon.
ReplyDeleteDanR
http://danreina.blogspot.com/
I don't know about others but I've never fund of flash,I don't play games and hardly use it at all. Have to wait and see what HTML turns out,Steve Jobs supports it but what about when he retires...LOL
ReplyDeletehttp://yebbs.org/yebluenote
Hey this is the second blog I commented that don't accept open names to comment,so everybody has to use blogger account...
Very good examples and great overview about Flash vs. HTML5 - it's a very ongoing topic. I'm always wondering if HTML5 really will have the same capabilities as Flash, concerning 3D animations and interaction possibilities. So basically the my question is: can a migrate every Flash application to HTML5? Any information about it?
ReplyDeleteOn both sides of the issue, the biggest problem of Flash player is easy to crash. On the other hand, HTML5 problem is the browser built-in encoding are not uniform. If HTML5 want to replace Flash, they should make sure unified specification.
ReplyDeleteVery interesting topic, as I was just thinking about Flash/Flex vs HTML5... As an iPhone user it sure does feel frustrating at a times. Some of the stuff Steve Jobs said about Flash (http://www.apple.com/hotnews/thoughts-on-flash/) seems reasonable, but what angjer mentioned above about HW acceleration makes me wonder a bit too.
ReplyDeleteSo do you all think it would be between Flash and HTML5? Or what about Silverlight?